In diesem Artikel wird es technischer. Wir werden die gängigsten .htaccess Themen in einem Artikel zusammenfassen. Leider findet man kaum eine kompakte aber ausführliche sowie aktuelle Liste zu diesem Thema. Wir werden das ändern 😉
Wozu dient eine .htaccess Konfigurationsdatei? In dieser Datei werden Anweisungen zur Konfiguration für den Server hinterlegt und damit verbundene Regeln festgelegt. Zum Beispiel speichert WordPress Anweisungen in der .htaccess die für die Ausgabe der URL-Struktur zuständig sind. Der Webserver erfährt, wie er die Verzeichnisstruktur ausgeben soll. Das sind so genannte Redirects. Aber auch für die Sicherheit und die schnelle Ladezeit deiner Website gibt es Einträge in der .htaccess Datei.
An den Anfang jeder .htaccess Datei muss die folgende Zeile. Ohne diese läuft nichts. WordPress bringt das direkt beim Standardeintrag mit. Dazu erfährst du gleich mehr.
RewriteEngine OnInhaltsverzeichnis
Erster Schritt: Backup anlegen!
Wie bei allen Aktionen die du am Server beziehungsweise an deiner Webseite vollziehst, du legst vorher ein Backup an. 🙂 In unserem Fall reicht ein Backup der .htaccess. So kannst du mit der Originaldatei jederzeit den ursprünglichen Zustand wieder herstellen und deine Seite bleibt intakt.
Zudem hilft es die und dem potentiellen Verwender, wenn die eingefügten Konfigurationsanweisungen kommentiert werden. Das geht sehr einfach in dem du über dem Code eine Zeile mit
# Hier kommt mein Kommentar zum Codeeinfügst. In unseren folgenden Beispielcodes ist diese Zeile schon enthalten, damit du den Überblick behältst.
Ich sehe keine .htaccess-Datei in meinem FTP-Programm
In den meisten Fällen ist dann gar keine .htaccess auf dem Webserver vorhanden. Andernfalls blendet das FTP-Programm die Datei auf dem Server aus, da sie mit einem Punkt startet. Beides lässt sich simple lösen 😉
Bedenke: Nur Webserver die NCSA kompatibel sind kennen das Konzept der .htaccess Dateien. Der Vorteil dabei, die am weitesten verbreitete Variante des Apache Webservers ist kompatibel.
Du kannst in den Einstellungen deines FTP-Programms die Anzeige von „versteckten Dateien“ erzwingen. Meist geht das sehr einfach in den Einstellungen. Am Beispiel von FileZilla kannst du das im Menü unter „Server“ einstellen.
Wenn keine .htaccess vorhanden ist, leg eine Textdatei (txt) an und lade diese per FTP auf deinen Server. Dort benennst du deine Textdatei in .htaccess um.
Wie bearbeite ich die Datei?
Mit jedem gängigen Texteditor sind Änderungen an der Datei möglich.
Komfortabler als der Standard-Editor ist unter Windows: Notepad++.
Auf dem Mac kannst du die Datei einfach mit Textedit bearbeiten.
Beim Speichern kann es mitunter zu Schwierigkeiten kommen. Bei Notepad++ beispielsweise solltest du bei der Auswahl des Dateityp auf „alle Typen“ umschalten. Dann lässt sich die Datei ohne Endung speichern.
Zum Überprüfen kannst du einen Rechtsklick auf die Datei vollführen, hier klickst du auf Eigenschaften und besuchst den Reiter „Allgemein“. An dieser Stelle sollte .htaccess Datei stehen und nichts anders.
Standardinhalt für WordPress
Wie eingangs beschrieben, fügt WordPress selbsttätig einen Eintrag in deine .htaccess Konfiguration ein. Dieser Eintrag zeigt dir die Benutzung der Permalinkstruktur nach z.B. domainname/jahr/beitragsname. Sollte dieser Eintrag nicht hinterlegt sein, kannst du ihn ganz einfach in deine .htaccess Datei einfügen.
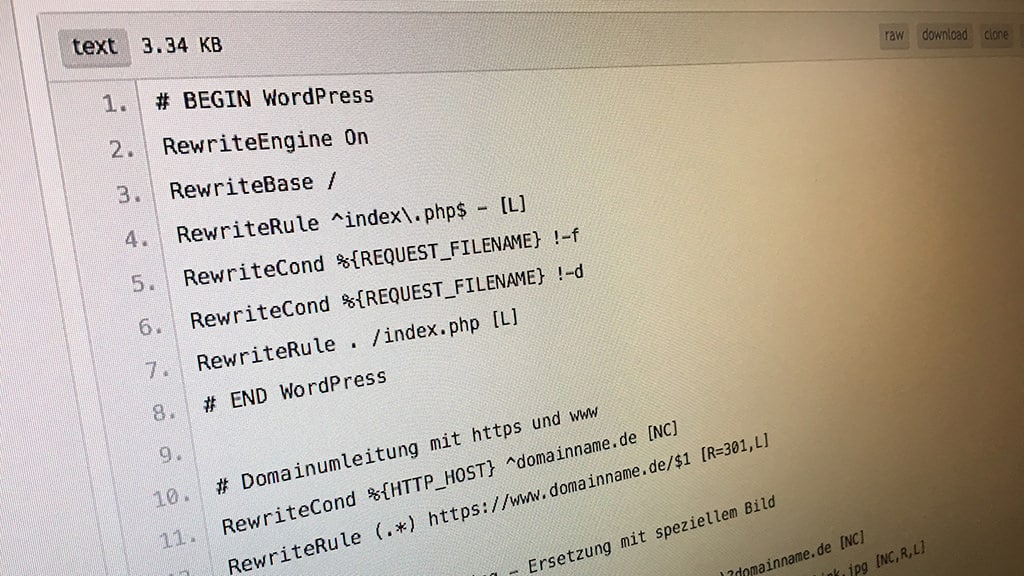
# BEGIN WordPress
RewriteEngine On
RewriteBase /
RewriteRule ^index\.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
# END WordPress
Bei einer WordPress Multisite Installation muss der Code z.B. anders aussehen. Mehr dazu erfährst du direkt im htaccess WordPress Codex.
Korrekte Domainumleitung
Da nicht jeder Webserver bzw. die direkte Domainkonfiguration richtig rund läuft, behelfen wir uns mit einer sauberen Umleitung der Domain auf die Ziel-URL die wir nutzen möchten. In unserem Fall: https://www.domainname.de/ – Wir möchten gern generell die Domain mit SSL ansprechen und auch mit www. Sollte die Domain jetzt über http://domainname.de aufgerufen werden, wird in einem Schritt direkt auf die richtige URL umgeleitet. Ob eure Domain bereits richtig konfiguriert ist, könnt ihr mit dem Redirect Checker prüfen. Falls das nicht der Fall ist, hier unser Code für das richtige umleiten der Domain.
# Domainumleitung mit https und www
RewriteCond %{HTTP_HOST} ^domainname.de [NC]
RewriteRule (.*) https://www.domainname.de/$1 [R=301,L]
Das Ergebnis ist also folgendes:
Eingabe: http://domainname.de ermöglicht die
Ausgabe: https://www.domainname.de/ .
Eingabe: http://www.domainname.de ermöglicht ebenfalls die
Ausgabe: https://www.domainname.de/.
Eingabe: https://domainname.de/
leitet korrekt auf: https://www.domainname.de/.
Interne URLs richtig umleiten (301)
Auf einer Webseite werden Inhalte regelmäßig angepasst. Alte Blogposts werden gelöscht, URLs ändern sich aus verschiedenen Gründen. Aber meistens wird die richtige Umleitung von Alt auf Neu vergessen. Damit führen Links zu alten Artikeln ins leere und auf eine 404 Seite. Aber ein neuer Inhalt ist vielleicht viel passender oder wenigstens leitet der Link dann zu einer sinnvollen Kategorie die ähnliche Themen bietet. Wir versuchen dies ohne Plugin zu lösen:
# Interne 301 Weiterleitungen Alt zu Neu
RedirectPermanent /mein-blogpost/ https://www.domainname.de/mein-aktueller-blogpost/
Die Eingabe von https://www.domainname.de/mein-blogpost führt somit zur
Ausgabe: https://www.domainname.de/mein-aktueller-blogpost/.
Wem das allerdings zu kompliziert ist, für den haben wir noch ein besonderes Schmankerl. Die Google Docs Tabelle erstellt euch eure htaccess Weiterleitungsregel. In der ersten Spalte könnt ihr die jeweilige Regel eintragen. Wir verwenden „RedirectPermanent“ und nicht „Redirect 301“ aber das ist Ansichtssache. Spalte B und C füllt ihr mit euren URLs und die htaccess Regel wird automatisch erstellt.
Externe Nutzung von Bildern vermeiden
Gern benutzen andere Webmaster Bilder von anderen Webseiten, sogar direkt verlinkt. Das nennt man dann Image Hotlinking. Leider geht das zu lasten deines Traffics und kann damit Performance und eventuell Geld kosten. Je nach Hostingpaket sind die Trafficmengen zum Teil begrenzt. Wir sperren diesen Zugriff nicht einfach nur, sondern fügen ein spezielles Bild hinzu was dann ausgegeben werden soll.
# Kein Image Hotlinking - Ersetzung mit speziellem Bild
RewriteCond %{HTTP_REFERER} !^$
RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?domainname.de [NC]
RewriteRule \.(jpg|jpeg|png|gif)$ https://domainname.de/hotlink.jpg [NC,R,L]
Achtung: Dieser Code kann einige RSS Reader beeinträchtigen die deine Bilder im RSS Feed auslesen. Überprüfe am besten nach dem Einfügen des Codes, ob die gängigsten RSS Reader deine Bilder anzeigen oder nun das „Anti Hotlinking Image“.
Passwortschutz mit .htaccess/.htpasswd
Der Verzeichnisschutz/Zugriffsschutz mit .htaccess und .htpasswd kann in den meisten Fällen über die Konfigurationsoberfläche beim Hoster geschehen. ABER: Nicht immer funktioniert das wie gewünscht, denn einige Hoster überschreiben die eigene .htaccess. Somit sind alle deine Anpassungen weg. Wir machen das also selbst! Die .htaccess muss natürlich in dem zu Unterverzeichnis liegen.
In deiner .htaccess legst du folgende Zeilen ab:
# Ordner mit Passwortschutz
AuthName "Admin-Bereich"
AuthType Basic
AuthUserFile /pfadzur/.htpasswd
require valid-user
Jetzt müssen wir noch den Inhalt für die .htpasswd Datei erzeugen. Am einfachsten geht das z.B. über htpasswdgenerator.de – Wir geben den gewünschten Benutzernamen in das Tool ein und das gewünschte Passwort. Verschlüsselung sollte md5 sein. Als Ergebnis bekommen wir dann in etwa so eine Zeile ausgegeben:
benutzer:$1$l\l{SWcz$gj79dl7d40HPFwGECKPJA0
Diese Zeile packen wir nun in eine leere Datei die wir dann .htpasswd nennen. Danach wird die Konfigurationsdatei auf den Server in das Stammverzeichnis unseres Webspace geladen.
Wir benutzen diese Methode gern für den /wp-admin/ Bereich unserer Kundenwebsites auf WordPress Basis. Damit dringen potentielle Angreifer gar nicht bis zum Loginformular vor. Wir haben auch einen Beitrag zum Thema WordPress Sicherheit erstellt, in dem du mehr zum Thema erfahren kannst.
Zugriff auf bestimmte Dateien trotz Passwortschutz
Im eben von uns geschützten Ordner befindet sich nun vielleicht eine Datei auf die aber euer Design zugreift, oder einige Plugins die ihr benutzt. Im konkreten Fall wäre das die admin-ajax.php im /wp-admin/ Ordner. Wir ermöglichen also den Zugriff auf diese eine Datei, trotz Passwortschutz.
# Zugriff auf admin-ajax.php zulassen
<Files admin-ajax.php>
Order allow,deny
Allow from all
Satisfy any
</Files>Zugriff auf bestimmte Dateien verbieten
Im umgekehrten Fall lassen sich einzelne Dateien ausschließen die von außen nicht aufgerufen werden können. So lassen sich Dateien vor unerwünschten Zugriffen schützen.
# Zugriff auf bestimmte Datei verhindern
<files datei.php>
order allow,deny
deny from all
satisfy all
</files>
Zugriff von bestimmten IP-Adressen verhindern
Gleichermaßen kann man nicht nur den Zugriff auf eine bestimmte Datei verhindern, sondern auch für bestimmte IP-Adressen. Somit kann man z.B. bestimmten Spam verhindern oder aktuelle Angriffswellen über eine IP-Adresse in der .htaccess Datei sperren.
# Zugriff mit bestimmter IP-Adresse verhindern
order allow,deny
deny from 123.456.7.89
deny from 10.10.10.20
allow from all
Verzeichnisinhalt im Browser anzeigen oder verbergen
In einigen Fällen möchte man den Verzeichnisinhalt des entsprechenden Ordners im Browser anzeigen für den Nutzer. Dies kann man mit folgenden Eintrag in der .htaccess erreichen. Vor allem kann das für Passwortgeschützte Bereiche sinnvoll sein.
Sicherheitshinweis: Diese Option sollte nicht generell genutzt werden, da so Daten wie z.B. Konfigurationsdateien ausgelesen werden können.
Also bieten wir direkt noch die Einstellung für das verbergen von Verzeichnisinhalt 😉
Verzeichnisinhalt anzeigen:
# Verzeichnisinhalt anzeigen
Options +Indexes
Verzeichnisinhalt verbergen:
# Verzeichnisinhalt anzeigen
Options -Indexes
Trailing Slash anfügen
Je nach Konfiguration des CMS ist es sinnvoll den Trailing-Slash anzufügen, da es ansonsten zwei URLs geben kann. Also beispielsweise
http://was-mit-internet.de/unterseite/ und zeitgleich
http://was-mit-internet.de/unterseite
Dieser Umstand lässt sich wie folgt vermeiden.
##Add a Trailing slash##
RewriteEngine On
RewriteBase /
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_URI} !(.*)/$
RewriteRule ^(.*)$ https://www.domainname.tld/$1/ [L,R=301]PHP Einstellungen anpassen
Einige Hoster lassen das editieren einiger PHP Systemwerte über die .htaccess-Datei zu. Damit kann zum Beispiel das „php_memory_limit“ von 128MB auf 256MB erhöht werden. Oder die maximale Ausführungszeit eines PHP-Scripts von 30 Sekunden auf 300 Sekunden erhöht werden. Hier kommt es aber immer auf den Anbieter und die Konfiguration des Servers an. Wir haben die gängigsten Beispiele hier aufgelistet. Sollten die Anpassung nicht funktionieren muss das ganze vermutlich über das Backend vom Hoster oder über eine php.ini Datei gelöst werden.
# Anpassung der PHP Einstellungen
php_value memory_limit 256M
php_value post_max_size 32M
php_value upload_max_filesize 24M
php_value max_execution_time 300
HSTS aktivieren
Wenn du sicher gestellt hast, dass deine Seite über das HTTPS Protokoll ausgeliefert wird, dann kannst du du den HSTS-Header einfügen. Für einen ersten Test, kannst du deine Webseite mittels: http://meinedomain.tld aufrufen. Der Aufruf von http://was-mit-internet.de/ sollte demnach – bestmöglich nach einer Weiterleitung auf https://www.was-mit-internet.de/ enden.
# HSTS Header aktivieren Header always set Strict-Transport-Security "max-age=31536000"
Dabei gibt max-age die Dauer in Sekunden an, die der Browser die Regel zwischenspeichert. Dabei stehen 31553600 Sekunden für die Dauer von einem Jahr. (Definierung in RFC 6797) Empfohlen werden Angaben die größer sind als 120 Tage, also 10368000 Sekunden.
Die Erweiterung env=HTTPS stellt sicher, dass der HSTS-Header nur gesendet wird, wenn deine Seite via HTTPS ausgeliefert wird. (Wirkt allerdings etwas eigenartig, denn dann würde der Browser dieses Signal nie [selten] erhalten).
Mit dem Zusatz always vor set Strict-Transport-Security gilt der Befehl auch für Fehlerseiten.
Damit der Browser die HSTS Policy für alle Subdomains nutzt muss der Ausdruck um das Kürzel includeSubDomains erweitert werden. Dies ist in den meisten Fällen sicherlich gewollt. Allerdings muss jede Subdomain auch via HTTPS erreichbar sein und über ein solches Protokoll verfügen. Innerhalb von Archiven ist das nicht immer gegeben und daher nicht zwingend zu empfehlen.
Gleiches betrifft die preoload Angabe. (Vergleich: ComputerWeekly.de und hstspreload.org)
- Können versehentlich eingetragene Subdomains nicht mehr sofort entfernen
- Kann der Zeitraum nachträglich nicht verändert werden. (Wenn neue Subdomains eingetragen werden)
- Einige Intranets sind nur via HTTP erreichbar, wodurch die HSTS Anweisung nicht greift.
Wenn du dir diesen „Gefahren“ bewusst bist, dann kannst du folgende Angabe nutzen:
# HSTS Header mit Preload aktivieren Header always set Strict-Transport-Security "max-age=31536000; includeSubDomains; preload"
Caching aktivieren
Schlechte Ladezeiten sind ein Killer für alle Webseiten. Wer möchte schon lange warten bis die Inhalte geladen sind? Aber wie können wir die Webseite beschleunigen? Die Werkseinstellungen solltet ihr wie folgt anpassen: Wir teilen die Aufgabe in verschiedene Bereiche auf.
Browsercaching
Hiermit gebt Ihr dem Browser Anweisungen, wie er mit den Inhalten eurer Seite umzugehen hat. In dem Falle wollen wir dem Browser mitteilen er soll nicht bei jedem Seitenaufruf alle Ressourcen, wie Grafiken & Javascript, neu laden. Anstatten greift er auf seinen eigenen Cache zurück und spart damit Ladezeit. Aktivieren könnt ihr das mit folgenden Zeilen in der .htaccess:
# Browser Caching
ExpiresActive On
ExpiresByType image/jpg "access 1 month"
ExpiresByType image/jpeg "access 1 month"
ExpiresByType image/gif "access 1 month"
ExpiresByType image/png "access 1 month"
ExpiresByType image/x-icon "access 1 month"
ExpiresByType text/css "access 1 month"
ExpiresByType application/pdf "access 1 month"
ExpiresByType text/x-javascript "access 1 month"
ExpiresByType application/x-shockwave-flash "access 1 month"
ExpiresDefault "access 3 days"
GZIP Komprimierung aktivieren
Im nächsten Schritt werden wir das ganze noch komprimieren und damit die zu übertragende Datenmenge reduzieren. Die meisten Server, auch bei Webhostingpaketen, können damit umgehen und haben die entsprechende Funktion GZIP aktiviert. Mit dem GZIP compression Testing Tool kannst du vorab prüfen ob bereits GZIP aktiv ist. Dort siehst du nach der Einbindung auch ob alles funktioniert und wie viel eingespart wird. Nicht alle Server unterstützen die folgende Variante.
# GZIP Komprimierung aktivieren
<ifModule mod_gzip.c>
mod_gzip_on Yes
mod_gzip_dechunk Yes
mod_gzip_item_include file .(html?|txt|css|js|php|pl)$
mod_gzip_item_include handler ^cgi-script$
mod_gzip_item_include mime ^text/.*
mod_gzip_item_include mime ^application/x-javascript.*
mod_gzip_item_exclude mime ^image/.*
mod_gzip_item_exclude rspheader ^Content-Encoding:.*gzip.*
</ifModule>
mod_deflate aktivieren
Nun wenden wir noch mod_deflate an um das endgültige Resultat zu erzielen, welches wir anstreben. Kompression aller Ressourcen!
# mod_deflate aktivieren
<IfModule mod_deflate.c>
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/xml
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE text/vtt
AddOutputFilterByType DEFLATE text/x-component
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/js
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE application/x-javascript
AddOutputFilterByType DEFLATE application/x-httpd-php
AddOutputFilterByType DEFLATE application/x-httpd-fastphp
AddOutputFilterByType DEFLATE application/atom+xml
AddOutputFilterByType DEFLATE application/json
AddOutputFilterByType DEFLATE application/ld+json
AddOutputFilterByType DEFLATE application/vnd.ms-fontobject
AddOutputFilterByType DEFLATE application/x-font-ttf
AddOutputFilterByType DEFLATE application/font-woff2
AddOutputFilterByType DEFLATE application/x-font-woff
AddOutputFilterByType DEFLATE application/x-web-app-manifest+json font/woff
AddOutputFilterByType DEFLATE font/woff
AddOutputFilterByType DEFLATE font/opentype
AddOutputFilterByType DEFLATE image/svg+xml
AddOutputFilterByType DEFLATE image/x-icon
</IfModule>
Auslesen der Benutzer verhindern (WordPress spezifisch)
WordPress bietet die Option über domainname.de/?author=1 den Benutzer auszulesen, welcher hinter der ID 1 steht. Du wirst also direkt auf die entsprechende Autorenseite von ID 1 weitergeleitet. So könnten Benutzernamen für Loginversuche sehr einfach ausgelesen werden. Um diesen Umstand zumindest etwas zu erschweren, bauen wir einen weiteren Codeschnipsel in die .htaccess eures WordPress ein. Natürlich bietet das ganze nur eine kleine Hürde, aber so werden solche Ausleseversuche direkt auf die Startseite des Blogs geleitet.
# Auslesen der Benutzer verhindern
RewriteCond %{QUERY_STRING} .*author=(.+.?) [NC]
RewriteRule (.*) /?author= [NC,L,R=301]
Download .htaccess für WordPress
Wir haben dir eine .htaccess für dein WordPress vorbereitet. Bitte achte aber darauf, ob deine .htaccess Datei nicht schon andere Einträge durch Plugins erhalten hat. Das könnte zu Problemen führen. Du bist dir nicht sicher? Dann melde dich gern bei uns.
Download .htaccess – WP
Download .htaccess für Webseite
Du hast eine normale Website, möchtest aber trotzdem die Hacks unseres Beitrags anwenden? Kein Problem, wir haben dir eine .htaccess vorbereitet. Bitte achte darauf, dass evtl dein System bereits eine .htaccess Datei angelegt hat.



Vielen Dank!
Hat schnell und gut auf meiner Seite funktioniert! Definitiv bester Artikel dazu den ich finden konnte, im richtigen Maß informativ und hilfreich. Bitte weiter so!!!
Du hättest ja mal sagen können, ob man den alten Code ersetzen muss oder wo der neue Code generell eingefügt wird. Ist für dich als Profi bestimmt klar, aber wenn man davon keine Ahnung hat, weiß man auch nicht ob man die Codezeilen zusätzlich irgendwo einfügen soll, die alten überschreiben oder was auch immer. Versetz dich mal in die Lage von jemanden, der keine Ahnung, der kann mit deiner Anleitung wenig anfangen!
Hallo Uwe,
danke für dein Feedback. Natürlich können wir den Artikel dahingehend noch weiter verbessern. Dennoch wäre eine freundlichere Ansprache schön, wir versuchen ja auch zu helfen 😉
Gern kannst du uns auch mitteilen wo genau du Herausforderungen hattest. Dann können wir in dem Bereich noch weitere Informationen bereitstellen.
Vielen Dank!
Kurze, treffende und trotzdem weitreichende Erklärung / Anleitung.
Schnell und sicher zum Ziel! Sehr schön!
Hallo,
der Link zu dem Google doc in dem Punkt „Interne URLs richtig umleiten (301)“ funktioniert leider nicht mehr.
Wäre es möglich, den zu aktualisieren?
Vielen Dank für die Erklärungen, sie haben mir erstmal weitergeholfen!
Hallo Judith, vielen Dank für deine Nachfrage. Habe den Link gerade angepasst, nun gelangst du – und alle Anderen – auf die versprochene Tabelle. So werden die Einstellungen der htaccess nachvollziehbarer.
Hallo,
ich möchte die Thumbnail Bilder in der Google Suche ausschließen und habe auf einer Seite gelesen, dass das hiermit geht.
Header set X-Robots-Tag „noindex, noarchive, nosnippet“
Die Bilder sollen grundsätzlich nicht gecrawlt werden, aber vor allem keine thumbnails bei Google erscheinen.
Ist das mit diesem Code wirklich machbar?
Freue mich auf eine Antwort.
Hallo,
danke für deine Anfrage. Mit dem Teilstück für deine .htaccess sperrst du alle Inhalte für Google. Wenn du nur die Bilder nicht indexiert wissen möchtest, kannst du folgende Anweisung benutzen:
Header set X-Robots-Tag „noimageindex“
oder noch konkreter (für apache htaccess):
Header set X-Robots-Tag „noindex“
Hier sperrst du direkt die Bilder für die Indexierung gesamt aus. Ist halt die Frage ob man das wirklich möchte. Die Bildersuche kann ein starkes Instrument im SEO sein und bringt auch Traffic auf die Seite.